eBay
Design a collection hub that enables users to collect and trade digital assets in order to claim rewards as part of a wider Digital Marketplace
Role
Design Lead
Responsibilities
Product Design
Project management
Visual Design
Interaction Design
Prototyping
Timeframe
6 months from scratch
Overview
Ebay has a thriving collectibles category accounting for about $10 billion GMV in 2023. After seeing multiple brands such as Funko, Topshot and Hotwheels enter the Web3 Collectibles market, eBay saw an opportunity to launch a proposition of their own in the form of a Digital Collect & Reward platform. This would be based around users collecting digital trading cards from popular brand IPs and artists in order to claim physical rewards. My task was to focus on designing the collections, trading and rewards areas whilst working closely with the rest of the design team to align on the end-to-end experience of the overall platform.
Worked with
Product Managers, Tech leads, Engineering, Design team (Researcher, Content designer, other Product designers)
Lead a workshop to define the overall scheme and refine phase 1 scope
I lead a workshop including PM, TL, 4 engineers, Researcher, Content Designer using concept wireframes from E2E design week as a reference.
Workshop goalsDefine key areas and states including missing pages
Define Jobs to be done
Leverage research insights to define target user and optimisations
Workshop
outcomes
Focus on needs for collector user group. With the core proposition for phase 1 being on Collect & Reward the target user group was more of the ‘collector purist’ profile i.e people primarily interested in completing their collection because they are fans of the brand IP. The proposition was aimed at acquiring more traditional (web2) collectors of which there are a high volume on the core eBay platform. The NFT trader or ‘flipper’ type user is less of a priority for now but has been considered for phase 2 when we have a fully fledged marketplace with more volume and diverse inventory.
Key areas + jobs to be done defined. High level user stories defined and split into 2 key areas:
1: View/Manage/Track
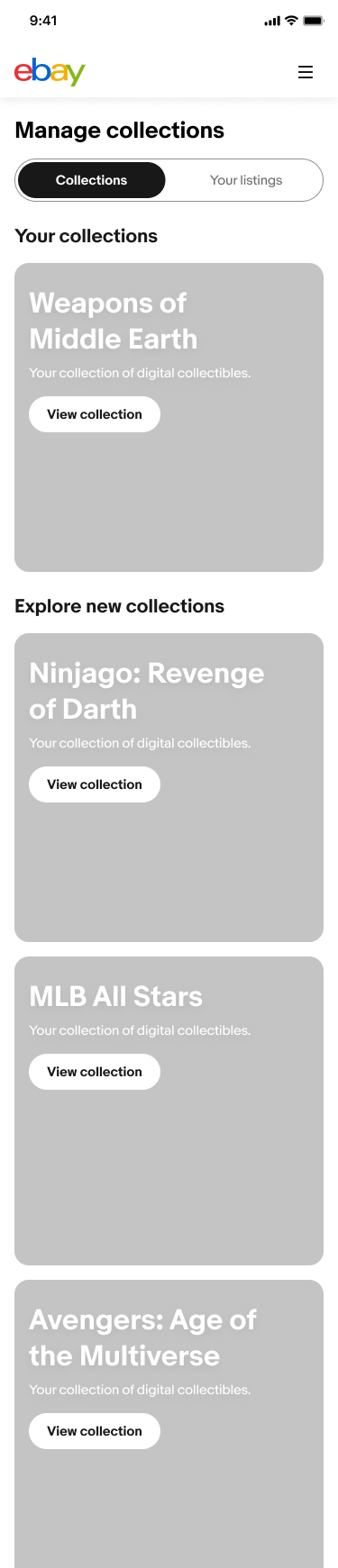
Collections home
Listings + sales view
Collection details - see all cards categorised into rarities, details about rewards and progress towards them.
2. Explore/Buy/Sell
Item details (Product page)
Trading UX (Buy + Sell)
Mobile first approach to solve tricky user actions by utilizing eBay’s design system
With collections being the area where the most complicated user actions would take place (viewing, managing, buying, selling, tracking rewards etc) my approach was to try and tackle this complexity on a smaller screen first by working out what patterns were best to use and then scaling up. Leveraging eBay’s EVO design system allowed me to progress to mid-fidelity wireframes quickly.
Design sprint to define the Buyer and Seller experience
Due to time constraints we were unable to build a fully filter and search based marketplace such as Atomic Hub (Funko) and Sorare so we needed to design an efficient solution that would allow users to easily find and purchase missing cards and sell duplicates.
Product pages facilitate secondary market activity
The ability to buy and sell cards within a specific collection can be done via product display pages (PDPs) accessed from within the collection details area. CTAs and the order in which they are displayed on PDPs will be based on ownership status and availability. The user will then be taken through a checkout or listing flow based on the action they are taking.
Buy flow
Buy cheapest CTA shown as primary action when cards are available for sale and if you don’t own the item
Buy cheapest CTA enables user to buy cheapest available item in a potentially fast-moving secondary market
View all for sale allows user to see all available listings from other users and buy one manually
User taken through a checkout flow to complete their purchase
Sell flow
List for sale CTA shown as primary action when user owns 1 or more
This CTA takes user to a listing page allowing user to set a price and choose a quantity they want to list if they have multiple duplicates
Once item has been listed, user is able to view and cancel their listing from “your listings” tab on Collections homepage
Alert notices are displayed on the listed item PDPs to remind the user that they have listed X number of this item. “Your listings” can also be accessed from here. Users can still list more items if they have more available.
User listing is also visible on the “View all for sale” page
In order to get their rewards users must go through a process of holding the relevant cards till snapshot date, claiming reward tokens and then redeeming the tokens to get their physical rewards when the window to do so opens. It was a tricky balance to get the amount of content right (especially considering first time users) to achieve the above objective but the key design features of this area are as follows:
Progress tracker to indicate to users what phase of the process they are in and what they need to do when
Reward cards showing the specific item(s) you need to hold in order to be eligible for that reward with a dynamic status e.g ‘token ready to claim’
Dynamic alert banners above the fold with CTAs indicating the key action the user must take
Below a happy path towards redeeming a reward is shown however there were various edge cases and more design states that had to be worked out (e.g multiple reward eligibility etc)
Design a rewards section that allows users to track progress and facilitate action steps towards redemption
Collections > Rewards Phase 1 prototype
Alpha + user testing key learnings
Make it easier for user to find available missing cards
Navigational issues
Be able to easily get back to collection from PDP
Be able to easily get back to your listings/sales
Make rewards and card holding process more understandable
Ensure that the most relevant/important content on PDPs is seen
[Solution] 1. Make it easier for user to find available missing cards
Show users what is available for sale from collections view making it easier to find missing cards
Sales context e.g ‘3 for sale’ added to cards. Users now don’t need to take the extra step of going to Product pages to see if a card they need is available or not. They are also reminded of whether they have cards listed now too (this number will dynamically update if one is sold).
“Available cards you need” rail added to Product pages
Personalised (PDP generic) product rail showing: Available cards user doesn’t have, showing lowest price, sorted by rarest first and how many are available
[Solution] 2. Include ‘action’ back-links between sections allowing quick and easy flow between pages
This is especially important during trading periods where a lot of activity may be happening fast and users need to be able to perform actions and flick between the various collection views quickly. This UX improvement was rated positively at on a follow-up alpha.
[Solution] 3. Design a module that clearly instructs how to get a specific reward with active progress tracker
‘How to get this reward’ module added to Card and Token product pages explaining the 2 step process required with supporting visuals and progress tracker. Rewards section revamped to include this new module also.
Beta collections scheme showing all design states
Reflections
Leading the Collections squad for eBay’s Web 3 Collect and Reward platform was an incredibly challenging yet rewarding experience. The project involved overseeing critical user interactions, such as buying missing cards, listing duplicates, tracking progress toward rewards, and managing card inventories. Leading sprints to address these complex design challenges, particularly with blockchain parameters like ERC-721s and ERC-1155 tokens, sharpened my ability to come up with intuitive solutions for the end user that were technically compatible.
This project also challenged me to think through intricate edge cases and multi-state scenarios associated with the different phases of the card holding process, card ownership variability and reward eligibility criteria. My role demanded strong facilitation skills, guiding workshops and synthesising outcomes to align product vision and feature priorities for Phase 1 of the platform. Cross-functional collaboration was essential, especially with product, research and content design as well as fellow product designers at different stages, as we worked collaboratively to deliver thoughtful, user-centered solutions.
Additionally, I spent considerable time working with developers, often in multiple sessions, to ensure the proper implementation of complex conditional flows and UI states. Patience and clear communication were key to bringing these designs to a smooth working state. Multiple rounds of Alpha testing also proved invaluable, helping to identify and fix a myriad of UX and technical bugs, while user testing validated design decisions and highlighted areas for improvement.
Finally, I played a pivotal role in ensuring the correct application of eBay’s EVO design system, auditing components and responsive behaviours to align with guidelines throughout the build phase. This project not only enhanced my design and collaboration skills but also deepened my understanding of a large-scale design system.